Sklep internetowy poza możliwością wyboru szablonu daje wiele innych możliwości personalizacji treści oraz wyglądu. Jeżeli chcesz w atrakcyjny sposób dostosować stronę główną sklepu i zwrócić uwagę klientów na swoją ofertę, możesz stworzyć banner ze zmieniającymi się zdjęciami lub zachęcający tekst powitalny. Pamiętaj jednak, że Banner oraz tekst powitalny nie mogą istnieć jednocześnie.
Jak dodać ruchomy banner w sklepie?
Aby rozpocząć tworzenie ruchomego bannera:
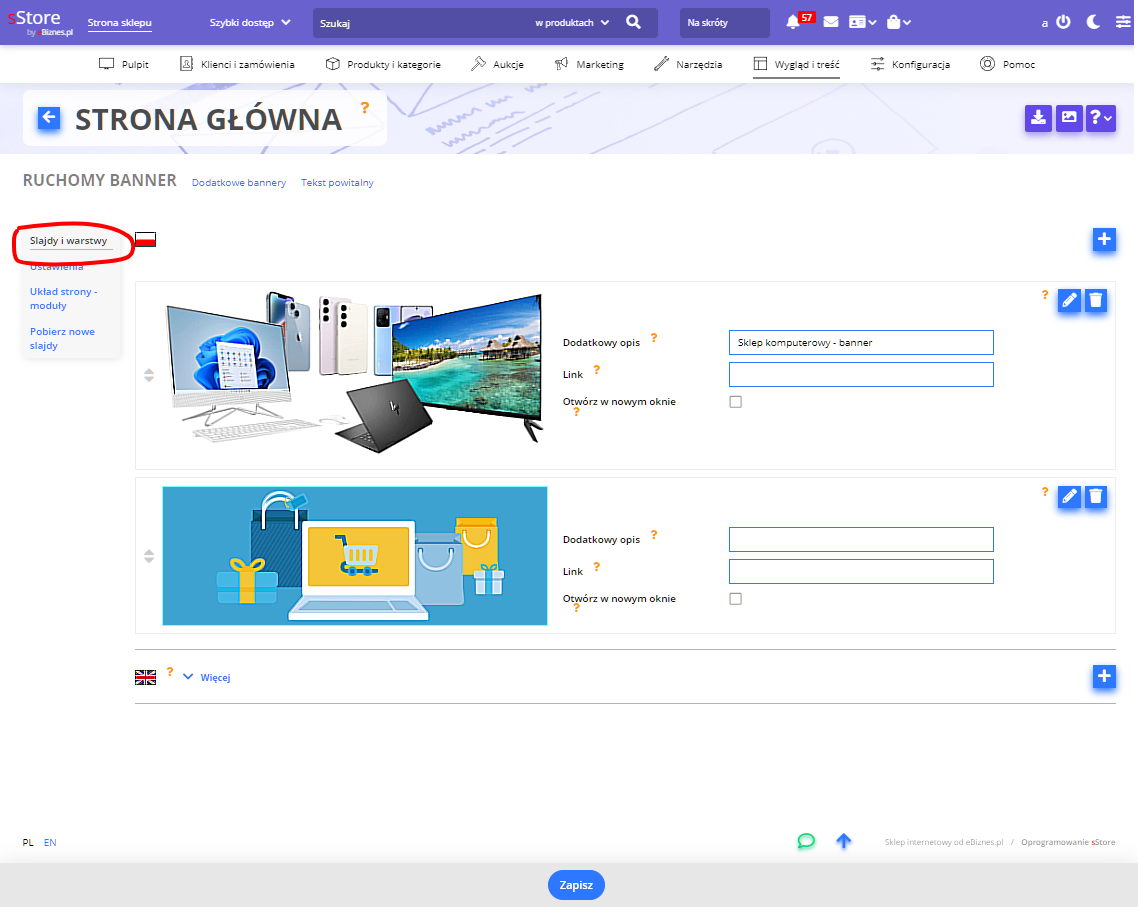
- Otwórz menu Wygląd i treść > Strona główna > Ruchomy banner.

- W karcie Slajdy i warstwy wgraj odpowiednie zdjęcia. Jeżeli prowadzisz sklep wielojęzyczny, możesz dodać inne zdjęcia dla innych języków sklepu.

- Za pomocą pól Tekst alternatywny oraz link możesz wstawić dodatkowe opisy oraz linki do konkretnych produktów w swoim sklepie, gdy przedstawiasz je na slajdach.
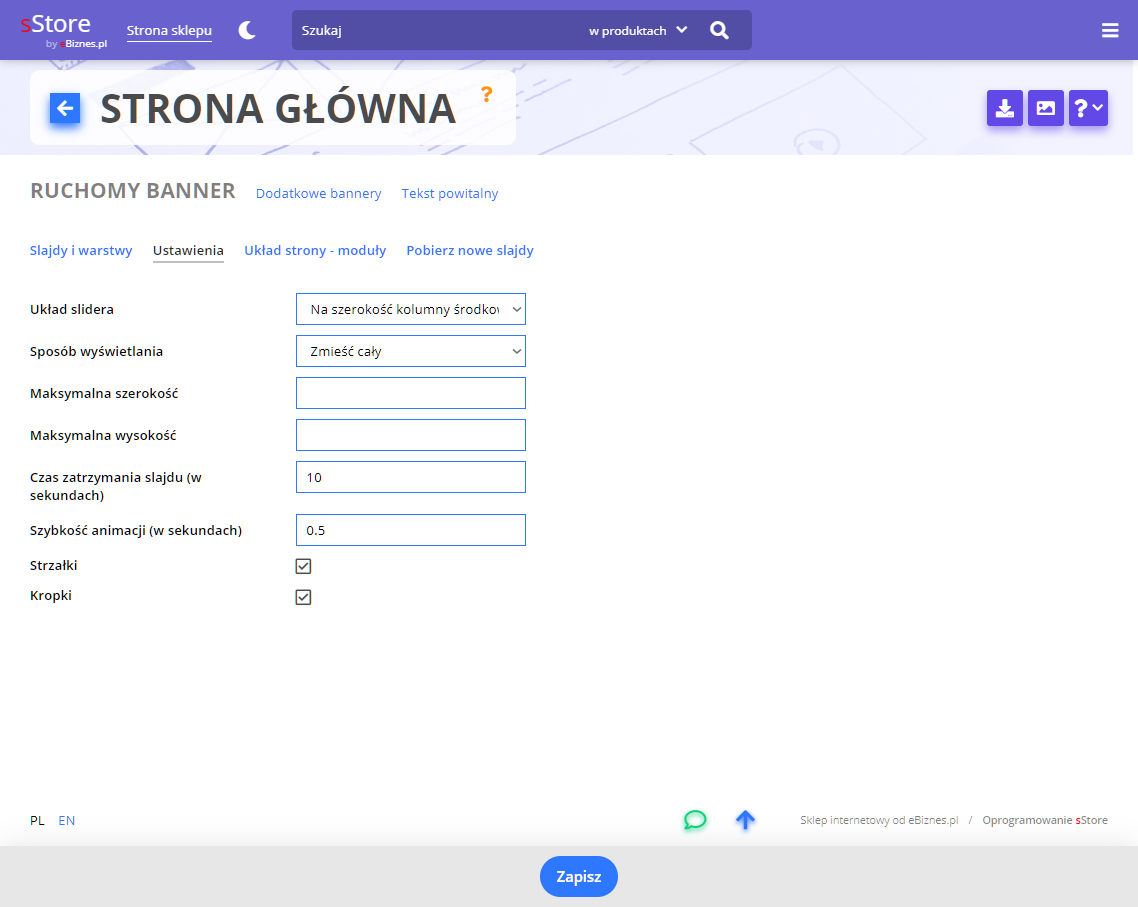
- Przejdź na zakładkę ustawienia bannera, aby dostosować jego animację, miniaturki oraz rozmiary.

- Dostosuj teraz wszystkie parametry bannera, aby prezentował się on zgodnie z Twoimi oczekiwaniami, korzystając z następujących opcji.
- Układ slidera – Możesz wyświetlać banner bezpośrednio pod nagłówkiem sklepu na całej szerokości sklepu za pomocą wartości Na szerokość sklepu. Jeżeli chcesz mieć możliwość ustalenia pozycji bannera względem innych elementów sklepu, wybierz opcję Na szerokość kolumny środkowej. Pamiętaj jednak, że w tym trybie musisz włączyć ruchomy banner w menu Wygląd i treść > Wygląd > układ strony – moduły.
- Sposób wyświetlania – służy do określenia sposobu skalowania dodawanych zdjęć. Wybór opcji Zmieść cały spowoduje, że zdjęcie nie będzie ucinane, zostanie odpowiednio pomniejszone tak, aby widoczne było w całości. Pamiętaj jednak, aby w tym przypadku zapewnić równe rozmiary wszystkich dodawanych slajdów do bannera. Opcja Wypełnij dopasuje zdjęcia tak, aby każdy slajd wypełnił całą przestrzeń przeznaczoną na banner, jednak w tym trybie zdjęcia mogą być obcinane.
- Maksymalna wysokość/szerokość – Określają maksymalne dopuszczalne rozmiary bannera, aby odpowiednio prezentował się na stronie sklepu. Jeżeli oba pola pozostawisz puste, wielkość bannera zostanie ustalona na podstawie wymiarów ostatnio dodanego slajdu.
- Czas zatrzymania slajdu w sekundach – pozwala określić czas wyświetlania jednego zdjęcia, gdy nie jest ono wskazywane myszą. Po najechaniu myszą na zdjęcie, banner nie będzie się zmieniał.
- Szybkość animacji (w sekundach) – pozwala określić czas trwania animacji przejścia do następnego slajdu.
- Strzałki – pozwala włączyć lub ukryć strzałki wyświetlane na końcach slidera, aby za ich pomocą szybciej zmieniać slajdy.
- Kropki – pozwala wyświetlać lub ukrywać kropki pod bannerem. Kropki pokazują ilość zdjęć, które będą wyświetlane.
Jak włączyć ruchomy banner w kolumnie środkowej?
Aby włączyć ruchomy banner w kolumnie środkowej, jako boks:
- Ustaw Układ slidera na szerokość kolumny środkowej.

- Przejdź do Wygląd i treść > Wygląd > Układ strony, moduły i załącz Ruchomy banner.

Jak dodać tekst powitalny?
Aby tekst powitalny był widoczny w twoim sklepie, w menu Wygląd i treść > Wygląd > układ strony – moduły musisz mieć włączony moduł Ruchomy banner, jak to opisano powyżej. Następnie:
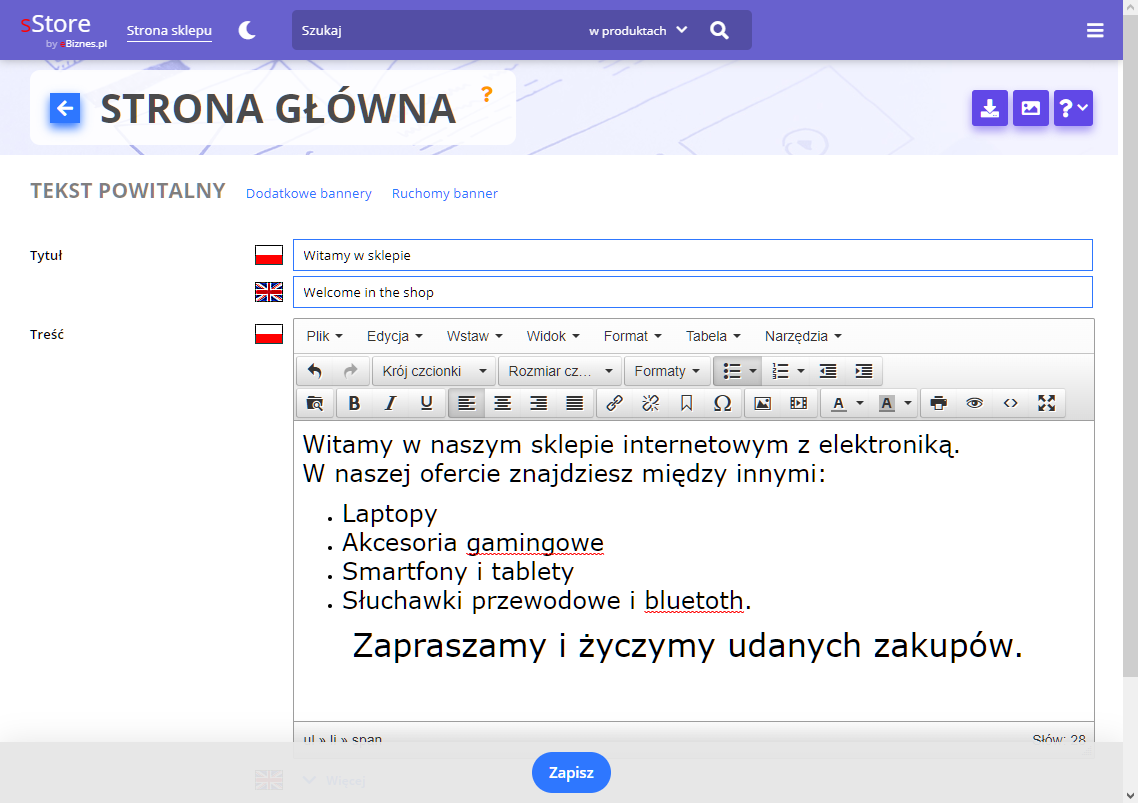
- Przejdź do menu Wygląd i treść > Strona główna > Tekst powitalny.
- Wprowadź treść tekstu powitalnego. Za pomocą narzędzi dostępnych w edytorze możesz go również formatować.

- Kliknij Zapisz. Jeżeli wcześniej miałeś dodany ruchomy banner, zostanie on wyłączony i zastąpiony tekstem powitalnym, a dodane wcześniej slajdy zostaną usunięte.
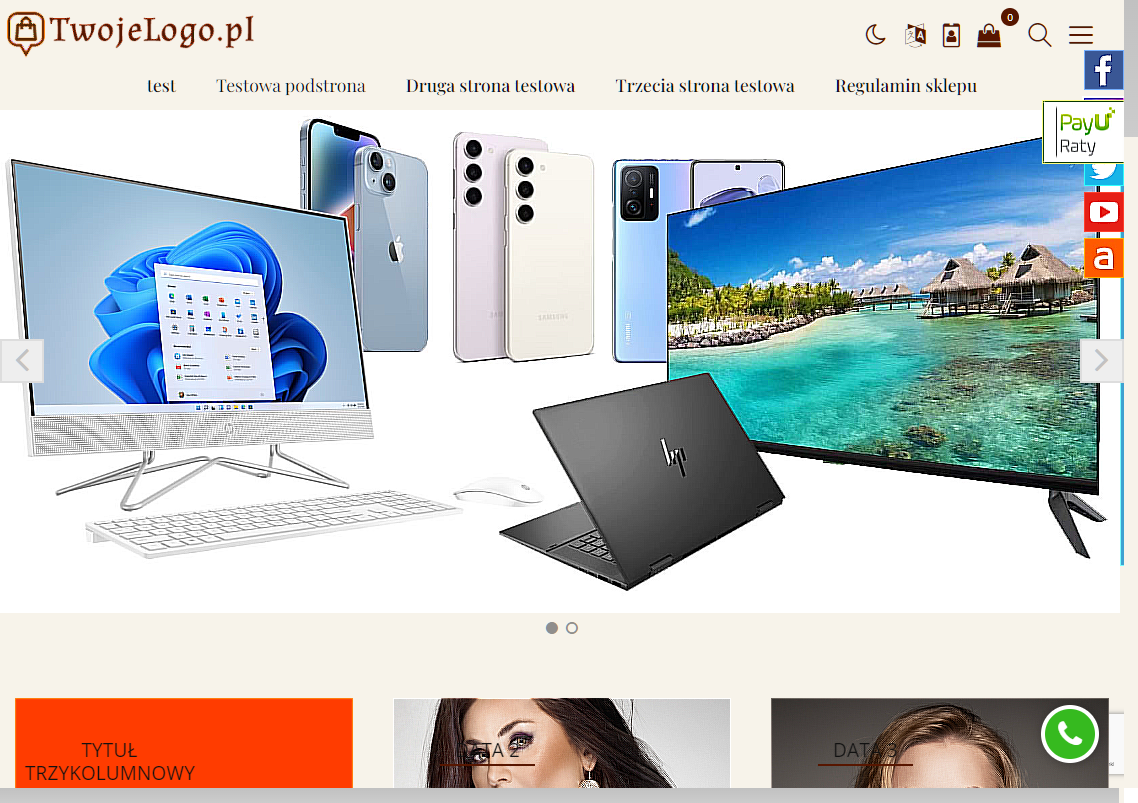
Jak wygląda sklep z włączonym bannerem?
Po skonfigurowaniu ruchomego bannera, sklep może wyglądać tak