Uwaga!
Niniejsza instrukcja jest przeznaczona dla zaawansowanych klientów, którzy posiadają wiedzę i umiejętności webmastera.
W sklepach na oprogramowaniu sStore istnieje możliwość modyfikacji szablonów przez FTP. Aby jednak było to możliwe, musisz posiadać sklep własnościowy na naszym hostingu, lub wykupić dostęp do FTP. Za pomocą dostępu do FTP możesz między innymi zmienić grafikę, kolory i układ sklepu, dostosowując szablon do swojej branży. Należy jednak mieć na uwadze fakt, iż takie modyfikacje szablonu wymagają wiedzy w zakresie tworzenia stron www. Niepoprawne modyfikacje mogą spowodować, że sklep nie będzie poprawnie działał i może się źle wyświetlać.
Jak przesłać własny szablon do sklepu?
Aby rozpocząć pracę nad własnym szablonem i przesłać go do sklepu, wykonaj następujące kroki.
- Utwórz nowy folder o nazwie no. Nowy na swoim komputerze.

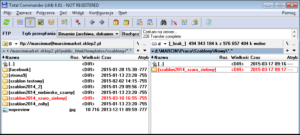
- Zaloguj się na serwerze poprzez program FTP, jak na przykład Filezilla lub Total comander, a następnie przejdź do folderu Public_HTML > Templates > Szablony.
- Znajdź szablon, który chcesz edytować za pomocą programu do FTP. Skopiuj całą jego zawartość do stworzonego folderu Nowy, aby w całości pobrać szablon na dysk twardy.

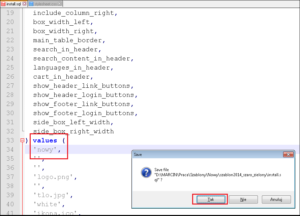
- Przejdź do pliku install.sql i znajdź linijkę Values z nazwą szablonu.
- Zamień nazwę szablonu na Nowy, a następnie zapisz zmiany w pliku.

Jak wprowadzić zmiany w pobranym szablonie?
Mając lokalnie zapisane wszystkie pliki szablonu możesz rozpocząć pracę nad jego modyfikacjami. Do edycji grafik warto zaopatrzyć się w profesjonalne narzędzia, takie jak trzydziestodniowa wersja programu Corel Drav, Adobe photoshop itd. Obecnie możesz również korzystać z różnych narzędzi online, jak na przykład Canva.
-
- Otwórz plik tlo.jpg, jeżeli szablon takie tło posiada. Stwórz własne tło, zachowując jego oryginalne rozmiary (Wysokość i szerokość), a następnie zapisz grafikę pod taką samą nazwą – tlo.jpg. W taki sam sposób możesz zmodyfikować inne grafiki, takie jak ikonki logowania, koszyka itd.

- Przejdź do folderu images/infobox, gdzie znajdują się grafiki kolumn bocznych oraz środkowej. Podmień grafiki na własne, zachowując ich pierwotne nazwy. Każdy nagłówek boksa składa się z jednej grafiki, która będzie automatycznie dopasowywana do szerokości kolumny sklepu.
- Edytuj plik CSS stylu, w którym możesz zmienić wymiary boksów, kolor i zaokrąglenia obramowań, itd. Przykładowy kod CSS może wyglądać tak.
#header { margin: 0 auto; margin-top: 0px; }
#header a { color: #464646; }
#naglowek { min-width: 1000px; height: 123px; position: relative; margin-top: -15px; background: transparent !important; }
.tloPodLogo { position: absolute; left: -250px; top: 0; width: 900px; height: 134px;
ackground: url(’images/header/tlo-pod-logo.png’) left bottom no-repeat transparent; }
#logo { display: inline-block; position: absolute; left: 0; top: 0; }
#logo a img { }Oznaczone są wysokości, które można zmienić bez większych późniejszych problemów.
Kod opisujący stopkę rozpoczyna się od linii 313:
#footer { margin: 0 auto;
/* background: url(’images/footer/footer_bg.png’) repeat top; */
background: linear-gradient(to bottom, #EEEEEE 85%, #AFAFAF 100%) repeat scroll 0% 0% transparent;
background-color: rgb(100,100,100); text-align:center; padding-bottom:10px; box-shadow:0px -11px 24px 0px rgba(170,170,170, 0.3); position: relative; min-height: 250px; }
#stopka { min-height: 150px; margin-top: 0px; text-align: center; }
#stopka a{color:#212121; }
#linki { margin-right: 0px; padding: 10px; padding-top: 30px; text-align: left; font-size: 12px; list-style: none; display: inline-block; }
#linki td { vertical-align: top; }
#linki .kolumna {
display: inline-block;
vertical-align: top;
min-width: 210px;
border-left: 1px solid #212121;
padding: 5px;
margin: 0 5px 5px 0;
- Otwórz plik tlo.jpg, jeżeli szablon takie tło posiada. Stwórz własne tło, zachowując jego oryginalne rozmiary (Wysokość i szerokość), a następnie zapisz grafikę pod taką samą nazwą – tlo.jpg. W taki sam sposób możesz zmodyfikować inne grafiki, takie jak ikonki logowania, koszyka itd.
Jak zainstalować stworzony szablon?
Aby zainstalować szablon w swoim sklepie, musisz zalogować się ponownie na serwerze poprzez FTP., anastępnie
- skopiuj folder Nowy do folderu Public_HTML > Templates > szablony
- Zaloguj się do panelu administratora sklepu.
- Do głównego adresu Twojego sklepu w pasku adresu przeglądarki dopisz admin/template.php?action=install. Jeżeli sklep działa pod adresem https://twojsklep.pl, należy wpisać adres https://twojsklep.pl/admin/template.php?action=install

