Co to jest widget ratalny PayU w sklepie internetowym?
Klienci, którzy robią zakupy w Twoim sklepie internetowym, mają możliwość skorzystania z opcji płatności ratalnych oferowanej przez system PayU. Dzięki temu mogą łatwiej dokonać zakupu droższych produktów, a Ty z kolei zwiększysz wartość koszyka zamówień w swoim sklepie. W celu ułatwienia korzystania z tej opcji, możesz zintegrować wysuwany widget ratalny PayU na swojej stronie sklepu internetowego, który działa na oprogramowaniu sStore.
Aby taki wysuwany widget z rat PayU pokazywał się na stronie Twojego sklepu internetowego, musisz poniższy kod dodać w panelu administracyjnym sklepu, w menu Narzędzia > Narzędzia dla webmastera > Dodatkowy kod javascript w sekcji BODY:
(W miejscu postId: ‘XXXXXX’ wpisz identyfikator punktu płatności. Adekwatnie postępuj w przypadku key: ‘XX’, wpisując pierwsze dwa znaki klucza API.)
</script>
<!– WIDGET PAYU –>
<div id=”payu2_2″ style=”right:-716px;z-index:3995;background:#ffffff;padding:0px;width:712px;height:402px;position:fixed;top:100px;border:2px solid #829A41″>
<a href=”#”></a><img style=”position:absolute;left:-84px;top:-2px;border:2px solid #829A41″ height=”60″ width=”80″ src=”https://meblovo24.pl/wp-content/uploads/2018/11/PayU_Raty_V_RGB-320×238.jpg” />
<div id=”installment-calc”></div>
<script type=”text/javascript”>
var openpayu = openpayu || {};
openpayu.options = {
creditAmount: 300.00, // wartość w PLN
posId: 'XXXXXXX’, // identyfikator punktu płatności
key: 'XX’ // pierwsze dwa znaki klucza api
};
OpenPayU.Installments.calculator(’#installment-calc’);
</script>
</div>
<!– KONIEC WIDGET PAYU –>
Następnie w menu Narzędzia > Narzędzia dla webmastera > Dodatkowy kod javascript w sekcji HEAD, dodaj taki kod:
<script src=”https://static.payu.com/res/v2/widget-products-installments.min.js”></script>
<script src=”https://static.payu.com/res/v2/widget-calculator-installments.min.js”></script>
<link href=”https://static.payu.com/res/v2/layout/style.css” rel=”stylesheet”>
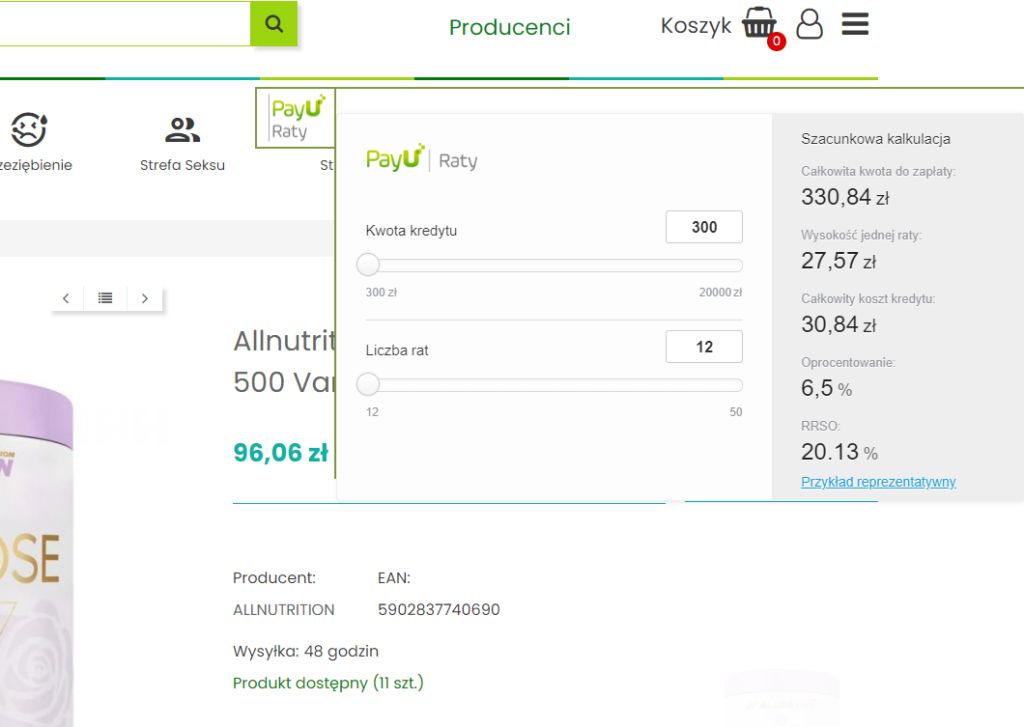
Jeśli wszystko zostało dodane prawidłowo, na stronie Twojego sklepu internetowegopowinien pojawić się wysuwany widget, z takim kalkulatorem Rat PayU